文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。这里我们主要是讲用javascript操作DOM。
1. 查找元素
1.1 直接查找
document.getElementById 根据ID获取一个标签document.getElementsByName 根据name属性获取标签集合document.getElementsByClassName 根据class属性获取标签集合document.getElementsByTagName 根据标签名获取标签集合
1.2 间接查找
parentNode // 父节点childNodes // 所有子节点firstChild // 第一个子节点lastChild // 最后一个子节点nextSibling // 下一个兄弟节点previousSibling // 上一个兄弟节点parentElement // 父节点标签元素children // 所有子标签firstElementChild // 第一个子标签元素lastElementChild // 最后一个子标签元素nextElementtSibling // 下一个兄弟标签元素previousElementSibling // 上一个兄弟标签元素
2. 操作
2.1 内容
文件内容操作:innerText 仅文本innerHTML 全内容value input value获取当前标签中的值 select 获取选中的value值(selectedIndex) textarea value获取当前标签中的值
示例:
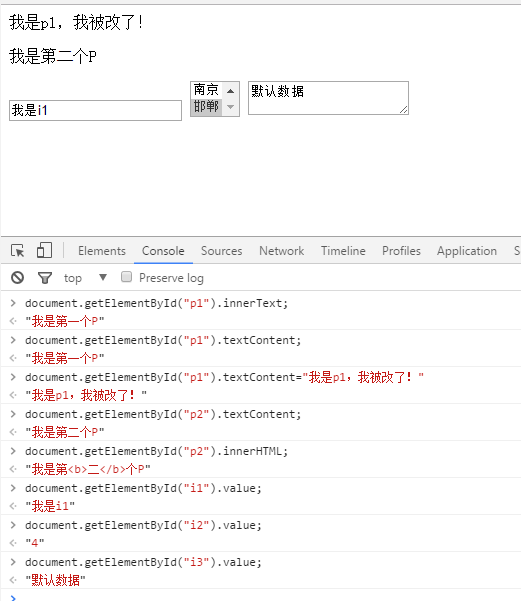
//先生成一个html文件,文件内容如下://操作内容document.getElementById("p1").innerText;document.getElementById("p1").textContent;document.getElementById("p1").textContent="我是p1,我被改了!"document.getElementById("p2").textContent;document.getElementById("p2").innerHTML;document.getElementById("i1").value;document.getElementById("i2").value;document.getElementById("i3").value;我是第一个P
我是第二个P
结果如下:

2.2 样式操作
className // 获取所有类名classList.remove(cls) // 删除指定类classList.add(cls) // 添加类
示例:
//先写一个html文件,内容如下:我是d1//操作如下:document.getElementByClassName("d1");document.getElementById("d1).classList.add("c1");document.getElementById("d1).classList.add("c2");document.getElementById("d1").classList.remove("c1");